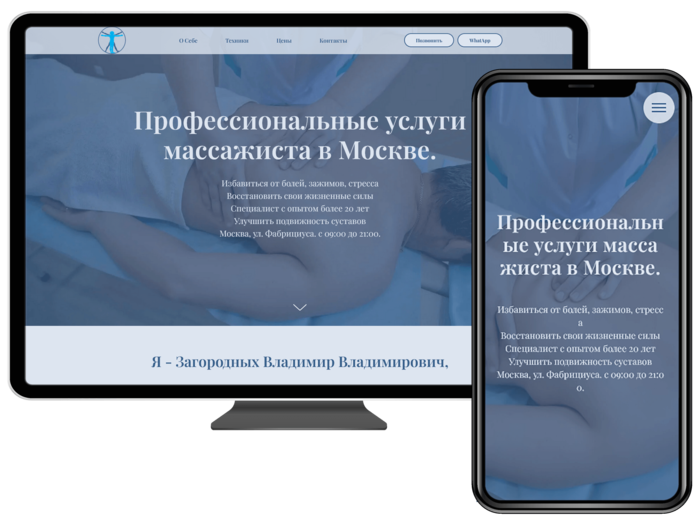
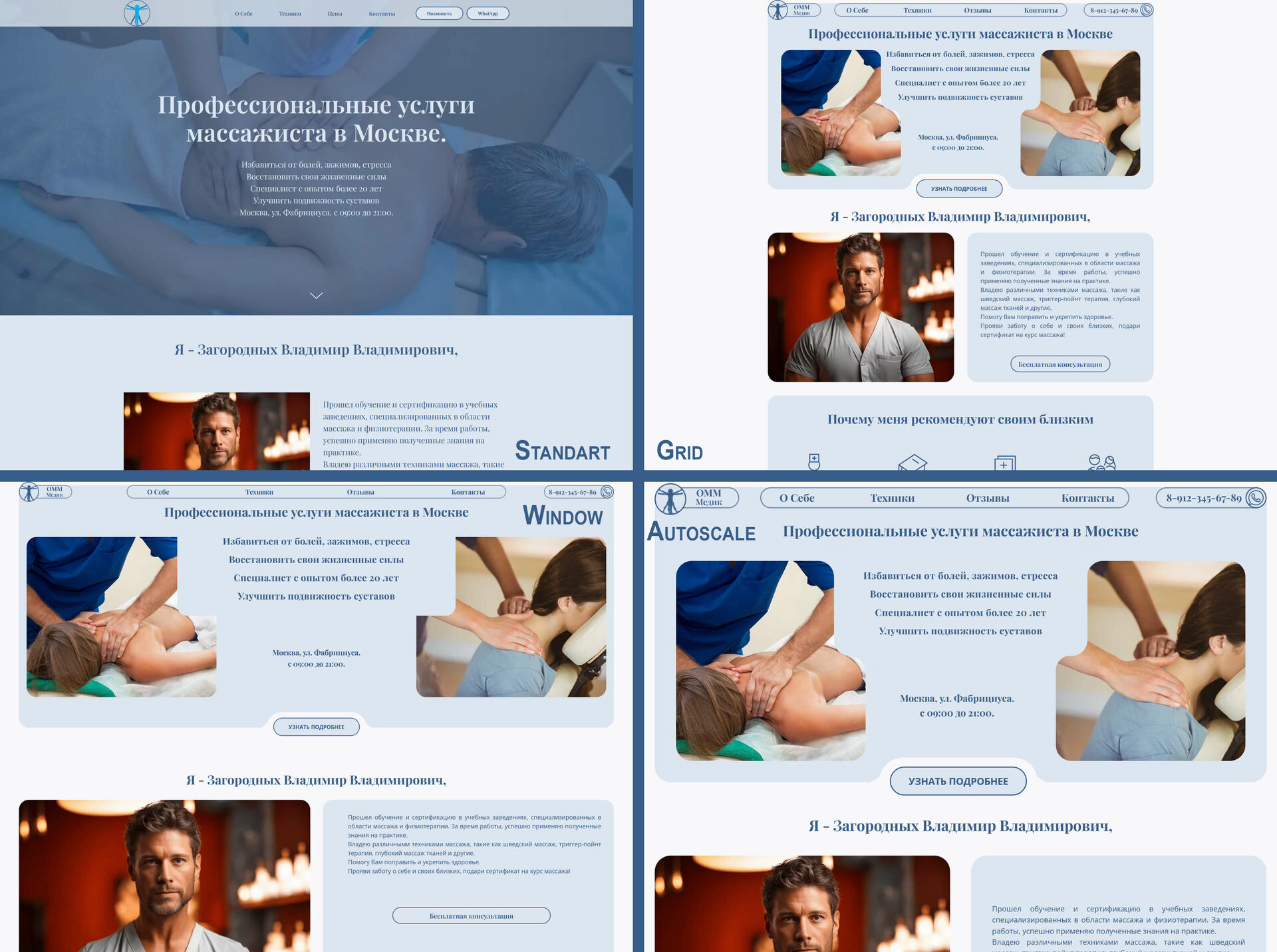
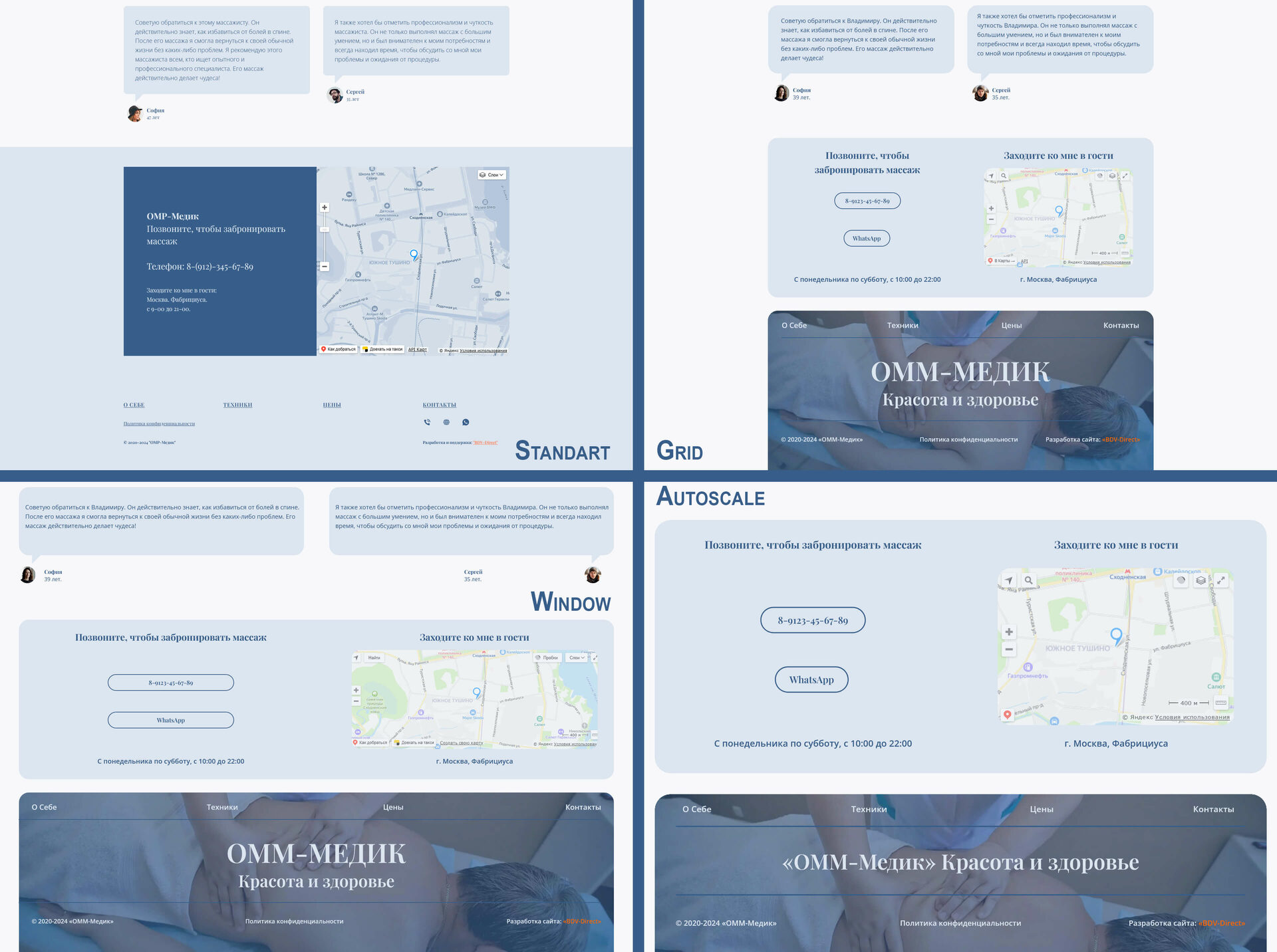
Standart
- Заказчику просто вносить изменения.
- Дизайн выглядит скучным и однообразным.
- Сборка прототипа.
- плюсы
- Заказчику просто вносить изменения.
- минусы
- Дизайн выглядит скучным и однообразным.
- применение
- Сборка прототипа.
- Не важные страницы.
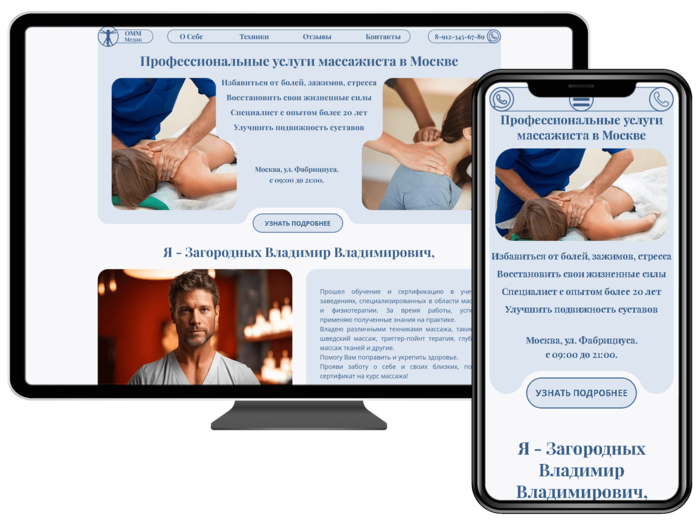
Grid
- Хорошо сочетается со стандартными блоками.
нагружают страницу кодом.
- Адаптив может выглядеть на устройствах по-разному.
- Минималистичные.
- Корпоративные сайты.
- Возрастная аудитория.
- плюсы
- Хорошо сочетается со стандартными блоками.
- минусы
нагружают страницу кодом.
- Адаптив может выглядеть на устройствах по-разному.
- применение
- Минималистичные.
- Корпоративные сайты.
- Возрастная аудитория.
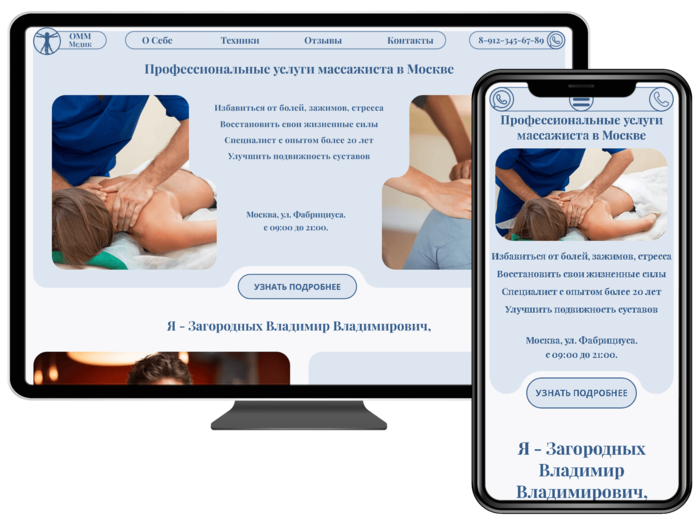
Window
- Много дополнительных разрешений.
- Сложность внесения изменений.
- Плохо работают коды и адаптации.
- Необычная сетка.
- Подходит для большинства проектов.
- плюсы
- минусы
- Много дополнительных разрешений.
- Сложность внесения изменений.
- Плохо работают коды и адаптации.
- применение
- Необычная сетка.
- Подходит для большинства проектов.
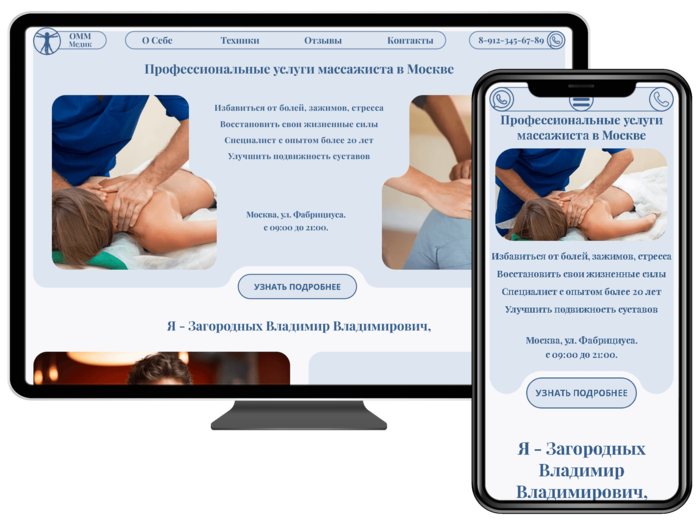
AutoScale
- Меняется автоматически блока.
- Одинаково выглядит на всех разрешениях и в адаптивах.
- Фото нужны в очень высоком качестве и отключать lazyload.
- Плохо сочетается со стандартными блоками.
- Могут быть проблемы с текстовым контейнером в адаптивах.
- Молодежные,
- Художественные,
- Портфолио, конкурсные.
- плюсы
- Меняется автоматически блока.
- Одинаково выглядит на всех разрешениях и в адаптивах.
- минусы
- Фото нужны в очень высоком качестве и отключать lazyload.
- Плохо сочетается со стандартными блоками.
- Могут быть проблемы с текстовым контейнером в адаптивах.
- применение
- Молодежные,
- Художественные,
- Портфолио, конкурсные.
Варианты верстки сайта

Сравнение первого блока

Сравнение подвалов